Cara Membuat Baca Juga Ditengah Artikel Blog
Sudah menjadi kebiasaan kita menulis di platform blogspot atau di wordpress, Untuk membuat sebuah artikel yang menarik dan membuat minat para pembaca, diperlukannya sebuah pengetahuan dan juga informasi yang jelas.
Tujuan dari tulisan ini adalah agar membuat para pengunjung ataupun pembaca betah untuk berlama-lama mengunjungi situs ini, dan para pembaca puas akan banyaknya informasi yang di tampilkan sebuah website.
Tujuan dari tulisan ini adalah agar membuat para pengunjung ataupun pembaca betah untuk berlama-lama mengunjungi situs ini, dan para pembaca puas akan banyaknya informasi yang di tampilkan sebuah website.
Selain harus mengshare ke public ataupun ke media sosial, kita haruslah membuat sebuah trik agar mereka datang berkunjung dan juga betah berlama-lama membaca di artikel yang telah dibuat.
Cara ini sudah banyak di ketahui oleh para penulis, khususnya penulis di platform blogger ataupun wordpress.
Dengan membuat sebuah artikel agar pengunjung bisa berlama-lama di website kalian, maka situs itu akan menjadi baik dipandang oleh google. Saya menerapkan cara ini di blog saya sendiri dengan membuat BACA JUGA atau Link Yang Terkait/Artikel Yang Terkait ( Related Post ).
Ada dua cara membuat LINK BACA JUGA atau yang sering di sebut dengan istilah related post.
1. Membuat Manual
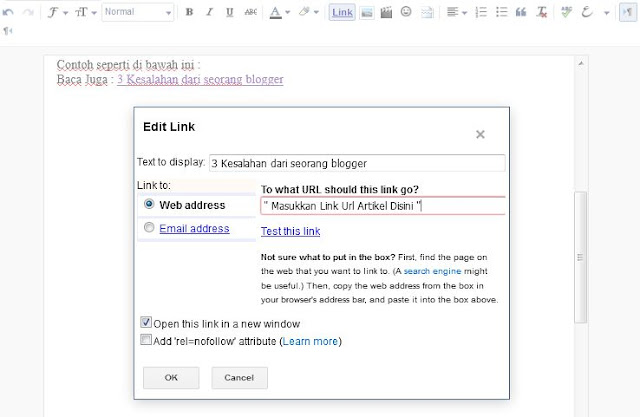
Untuk membuat baca juga secara manual, kita tinggal menambahkan nya di tengah-tengah isi artikel.
Contoh seperti di bawah ini :
Baca Juga : Cara Tambah Centang Biru Pada Komentar Admin di Blog
Cara diatas adalah salah satu contoh untuk membuat BACA JUGA / RELATED POST secara manual, ini bisa kalian tempatkan di mana saja, tetapi biasanya berada pada tengah artikel. Cara buatnya pun cukup mudah, kalian tinggal membuat sebuah teks BACA JUGA kemudian masukkan url link ke dalam teks tersebut

2. Membuat Otomatis
Jika kalian tidak ingin bersusah-susah cara membuat baca juga secara otomatis, kalian bisa menggunakan cara yang saya bagikan ini, cara ini bisa kalian terapkan pada blog kalian.
Blog yang artikel nya di atas 500 dan sudah di beri label, maka dia akan otomatis menampilkan artikel-artikel yang terkait di tengah artikel yang di buat secara otomatis. Kalian bisa mengikuti cara di bawah ini.
Ikuti pelan-pelan dan baca jelas instruksi yang saya berikan, agar bisa menampilkan baca juga di tengah artikel tanpa kesalahan.
- Langkah pertama, Silahkan masuk ke blog kalian > Kemudian pilih TEMA > edit HTML.
Setelah itu kalian cari/find kode </head> atau </head><!--<head/>-->
Untuk memudahkan pencarian, kalian bisa menggunakan CTRL + F untuk memudahkan pencarian.
Letakkan kode dibawah, tepat di atas </head>atau </head><!--<head/>-->
- Setelah itu kalian cari <data:post.body/>
Kemudian kalian ganti <data:post.body/> dengan kode dibawah ini
Cara ini sudah banyak di ketahui oleh para penulis, khususnya penulis di platform blogger ataupun wordpress.
Dengan membuat sebuah artikel agar pengunjung bisa berlama-lama di website kalian, maka situs itu akan menjadi baik dipandang oleh google. Saya menerapkan cara ini di blog saya sendiri dengan membuat BACA JUGA atau Link Yang Terkait/Artikel Yang Terkait ( Related Post ).
Ada dua cara membuat LINK BACA JUGA atau yang sering di sebut dengan istilah related post.
1. Membuat Manual
Untuk membuat baca juga secara manual, kita tinggal menambahkan nya di tengah-tengah isi artikel.
Contoh seperti di bawah ini :
Baca Juga : Cara Tambah Centang Biru Pada Komentar Admin di Blog
Cara diatas adalah salah satu contoh untuk membuat BACA JUGA / RELATED POST secara manual, ini bisa kalian tempatkan di mana saja, tetapi biasanya berada pada tengah artikel. Cara buatnya pun cukup mudah, kalian tinggal membuat sebuah teks BACA JUGA kemudian masukkan url link ke dalam teks tersebut

2. Membuat Otomatis
Jika kalian tidak ingin bersusah-susah cara membuat baca juga secara otomatis, kalian bisa menggunakan cara yang saya bagikan ini, cara ini bisa kalian terapkan pada blog kalian.
Blog yang artikel nya di atas 500 dan sudah di beri label, maka dia akan otomatis menampilkan artikel-artikel yang terkait di tengah artikel yang di buat secara otomatis. Kalian bisa mengikuti cara di bawah ini.
Ikuti pelan-pelan dan baca jelas instruksi yang saya berikan, agar bisa menampilkan baca juga di tengah artikel tanpa kesalahan.
- Langkah pertama, Silahkan masuk ke blog kalian > Kemudian pilih TEMA > edit HTML.
Setelah itu kalian cari/find kode </head> atau </head><!--<head/>-->
Untuk memudahkan pencarian, kalian bisa menggunakan CTRL + F untuk memudahkan pencarian.
Letakkan kode dibawah, tepat di atas </head>atau </head><!--<head/>-->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if>
<script type='text/javascript'>
//<![CDATA[
var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if>
- Setelah itu kalian cari <data:post.body/>
Kemudian kalian ganti <data:post.body/> dengan kode dibawah ini
<div expr:id='"post1" + data:post.id'/>
<div class='related-simplify'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<h4>Baca Juga</h4>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</div>
<div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
<div class='related-simplify'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<h4>Baca Juga</h4>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</div>
<div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
- Sampai tahap ini kalian telah selesai membuat BACA JUGA di blog,tinggal kalian klik SIMPAN TEMA, cukup mudah bukan ?

Tetapi jika kalian ingin mempercantik nya dengan menambahkan CSS style, kalian bisa menambahkan kode di bawah ini.
Langkah seperti cara di atas, kalian cari dulu kode ]]></b:skin> atau </style>
Kemudian copy paste kode di bawah ini sebelum ]]></b:skin> atau </style>
/* Related Post Style 1 */
.related-simplify{position:relative;padding:0;margin:15px auto;width:100%;}
.related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5}
.related-simplify ul{margin:0;padding:0}
.related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s}
.related-simplify ul li:nth-child(odd){background:#fefefe}
.related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)}
.related-simplify ul li:before{content:'\f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s}
.related-simplify ul li:hover:before{content:'\f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite}
.related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;}
.related-simplify a:hover{color:#0383d9;text-decoration:underline}
.related-simplify ul li:nth-child(n+4) {display:none;}
@-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}
@keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
.related-simplify{position:relative;padding:0;margin:15px auto;width:100%;}
.related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5}
.related-simplify ul{margin:0;padding:0}
.related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s}
.related-simplify ul li:nth-child(odd){background:#fefefe}
.related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)}
.related-simplify ul li:before{content:'\f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s}
.related-simplify ul li:hover:before{content:'\f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite}
.related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;}
.related-simplify a:hover{color:#0383d9;text-decoration:underline}
.related-simplify ul li:nth-child(n+4) {display:none;}
@-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}
@keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
Maka tampilan BACA JUGA menjadi lebih berwarna, CSS style BACA JUGA bisa kalian cari juga di blog-blog yang lain, sesuai selera kalian

Itulah cara membuat BACA JUGA / RELATED POST / ARTIKEL YANG TERKAIT di blog secara manual ataupun otomatis, cara ini bisa kalian terapkan dan langsung lihat hasilnya, CUKUP MENARIK BUKAN ? :)
Ikuti cara di atas secara pelan-pelan, agar berhasil dan bisa menampilkan BACA JUGA di tengah artikel, karena jika salah menaruh tempat kode nya, BACA JUGA tidak akan tampil atau bakal menjadi error.
Perlu diperhatikan juga, jika ingin memasang BACA JUGA, kalian harus juga memperhatikan Page Speed pada blog kalian. JANGAN SAMPAI jika kalian memasang BACA JUGA, maka Page Speed Blog menjadi lambat.
Sekian tutorial dari saya, semoga bermanfaat bagi kita semua. Jika kalian masih mengalami kendala dalam membuat baca juga, perlu di ingatkan, pelan-pelan saja buatnya. Dan jika masih tidak tampil atau mengalami kendala, bisa berkomentar di bawah dan kita akan menyelesaikan bersama-sama.
Sumber : https://www.rockypratama.com


image quote pre code